기본적으로 정보를 위해 티스토리를 한 번이라도 검색해 본 사람이라면 모바일로 접속했을 때 페이지 로드가 느린 경우가 있었을 것입니다.
그 때문에 웹 페이지에 있는 광고가 느리게 노출되어 버리면, 자연스럽게 애드센스의 수익도 저조된다는 사실을 알아야 합니다.
그렇기에 티스토리를 운영하는 사람이라면 웹페이지 성능 개선은 글이 많아질수록, 웹페이지가 커질수록 필수가 됩니다.
따라서 지난 포스팅에 이어서 SEO 최적화를 위한 2탄을 준비했습니다.
이 편에서는 최적화 편에 이어서 SEO 체크를 실질적으로 어떻게 점수로 매길 수 있는지와 그를 해결하기 위한 방법을 제시할 것입니다. 필요하다면 추가적인 팁들도 제시할 테니 잘 따라와 준다면 티스토리의 성능 향상을 이끌 수 있을 겁니다.
추가적으로 지난 포스팅에선 애드센스 승인을 위한 필수 정보에 대해 제시했으니 궁금하신 분들은 참고 바랍니다.
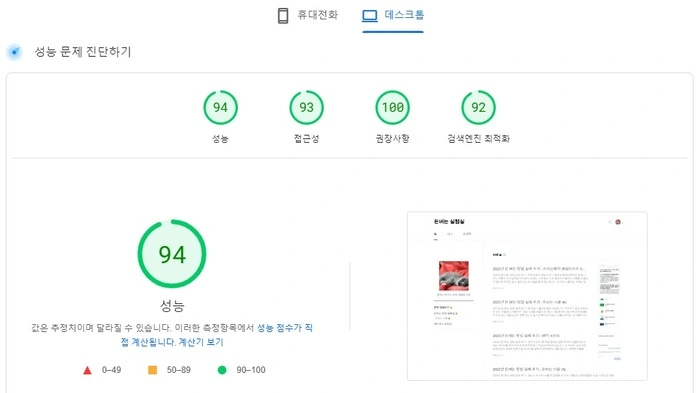
속도 측정 사이트 Pagespeed Insights

pagespeed는 구글에서 제공하는 웹사이트 페이지 성능 개선 사이트입니다.
이곳에서 자신의 블로그 url을 검색한다면 구글에서 권장하고 있는 단순 검색엔진 최적화뿐만이 아닌 성능, 접근성, 권장사항 SEO 까지도 전부 볼 수 있습니다.
우리가 흔히 SEO 최적화라고 하는 건 단순히 메타태그나 글에 있는 사진에 alt 태그를 다는 것뿐만 아니라 저 4가지 항목을 모두 골고루 갖춰야 제대로 된 SEO라고 할 수 있습니다.
아무리 검색엔진에 최적화가 되었어도 페이지를 로딩하는 속도가 느리거나 접근성이 떨어지면 구글에서 SEO 점수를 낮게 주기 때문에 자신의 글이 상단에 위치할 확률이 낮아지는 것이죠.
그런 면에서 티스토리는 애드센스와 SEO 적인 측면에서 생각보다 기본적으로 불리한 위치에 서 있습니다. 왜냐하면 우리가 바꿀 수 있는 게 사실상 거의 없기 때문입니다.
티스토리가 광고 운영에서 상대적으로 불리한 이유

대표적으로 자신의 사이트를 성능체크 해보면 가장 위쪽에 나오는 이유들이 있습니다. 0.86초면 생각보다 짧다고 생각하겠지만, 그건 저 항목 하나만 봐서 그렇게 생각하는 것입니다.
게다가 이 블로그는 생성한 지 얼마 안 되어서 그렇지만, 포스팅이 100개, 1000개가 넘어가는 블로그의 경우에는 다 합치면 무수히 많은 로딩 시간의 과부하가 걸리기 때문에 저 시간이 기하급수적으로 늘어나게 됩니다.
그렇게 되면 모바일에서 애드센스가 뜨는 시간도 느려지고, 자연스럽게 광고 수익도 감소하게 되는 것입니다.
그렇기에 블로그를 운영하는 사람이라면 하나의 글마다 최적화를 하는 습관을 들여놓을 필요가 있습니다.
애드센스가 통과되었다고 마음껏 글을 쓰기보다는 하나하나에 신경 써서 쓰는 것이 수익에는 더 도움이 된다는 거죠.
외부 폰트 성능 개선 방법
하지만 어찌 되었든 건드릴 수 있는 부분 자체는 있습니다.
대표적으로 html, css에서 편집하는 방법이 있습니다. 특히나 외부 폰트를 사용하지 않는다면 성능이 정말 비약적으로 상승하는 효과가 있습니다.
북클럽 스킨의 경우 처음에 관리 > 스킨 편집에서 CSS에 들어가게 된다면 조금 밑에 아래와 같은 코드가 보일 것입니다.
/* Web Font Load */
@import url('https://fonts.googleapis.com/css?family=Nanum+Myeongjo:800&subset=korean');
@import url('//fonts.googleapis.com/earlyaccess/notosanskr.css');
이것이 외부 폰트를 불러오는 코드입니다. 이 코드를 다음과 같이 바꾸어 줍니다.
/* Web Font Load
@import url('https://fonts.googleapis.com/css?family=Nanum+Myeongjo:800&subset=korean');
@import url('//fonts.googleapis.com/earlyaccess/notosanskr.css');
*/
무엇이 바뀌었는지 아시겠습니까? 그렇습니다. */의 위치만 바뀌었습니다.
왜 이러냐면, 우리가 html이나 css를 사용할 때는 주석이라는 걸 씁니다.
이 주석은 자신의 코드를 볼 다른 사용자한테 설명을 하기 위해서 남기는 건데, 코드가 실행될 때 주석 안에 있는 코드는 실행되지 않습니다.
html에서 주석의 형태는 <!-- -->, css는 /* */, javascript는 //입니다. 한마디로 저렇게 바뀌면 코드가 실행되지 않게 한다는 것입니다.
폰트 로드에 대한 걸 바꿨으니 연관된 녀석들도 실행되지 않게 바꿔봅시다.
/*바꿔야 할 1번 코드*/
/* Type Selector Reset */
body {
-webkit-text-size-adjust: 100%;
font-weight: 400;
font-family: 'AppleSDGothicNeo', 'Noto Sans KR', sans-serif;
font-size: 1em;
line-height: 1.25;
color: #555;
}
/*바꿔야 할 2번 코드*/
#header h1 {
padding: 23px 0 ;
font-family: 'Nanum Myeongjo';
font-weight: 800;
font-size: 1.75em;
line-height: 32px;
letter-spacing: -0.2px;
color: #333;
/*바꿔야 할 3번 코드*/
input, select, textarea, button {
font-family: 'Noto Sans KR', sans-serif;
font-size: 100%;
border-radius: 0;
}
만약 자신이 내 블로그의 seo 최적화 글을 따라왔다면 2번 코드의 header는 h2로 바뀌어져 있을 것입니다. 이를 참고합시다.
위의 코드에서 font-family에 해당하는 부분들을 주석처리하여 다음과 같이 바꿔주면 됩니다.
/*바꿔야 할 1번 코드*/
/* Type Selector Reset */
body {
-webkit-text-size-adjust: 100%;
font-weight: 400;
/* font-family: 'AppleSDGothicNeo', 'Noto Sans KR', sans-serif; */
font-size: 1em;
line-height: 1.25;
color: #555;
}
/*바꿔야 할 2번 코드*/
#header h1 {
padding: 23px 0 ;
/* font-family: 'Nanum Myeongjo'; */
font-weight: 800;
font-size: 1.75em;
line-height: 32px;
letter-spacing: -0.2px;
color: #333;
/*바꿔야 할 3번 코드*/
input, select, textarea, button {
/* font-family: 'Noto Sans KR', sans-serif; */
font-size: 100%;
border-radius: 0;
}
이렇게 하면 외부 폰트가 로딩되지 않게 되고, 블로그 메인페이지의 글자가 바뀐 걸 볼 수 있을 것입니다.
여기서 팁이 있는데, 만약 필자처럼 제목이 너무 흐려서 보기가 껄끄러운 사람이라면 1번 코드의 fond-weight 값을 bold로 바꾸거나 적당한 값으로 조절하면 됩니다. 그러면 진하게 나오므로 해결이 됩니다.
이미지 로딩 개선 방법
티스토리 블로그들에 있는 글을 들어가 보면 맨 처음 나오는 제목창이 거의 항상 시커먼 네모박스로 나오는 걸 볼 수 있을 것입니다. 간혹 가다 이미지가 나와 있는 글들도 있지만, 그런 글들은 블로그를 시작하지 얼마 안 된 블로그들이 대다수이죠.
그 이유가 SEO 최적화에 있습니다. 티스토리는 글들마다 이미지를 불러올 때 변환을 하는데, 상단에 위치한 이미지는 변환하는데 시간을 많이 잡아먹습니다. 그래서 아예 그냥 네모박스으로 처리해서 불러오는 시간을 단축하는 것이죠.
html 편집에서 post-cover로 검색하면 다음과 같은 코드 2개를 찾을 수 있습니다..
<div class="post-cover notice"<s_notice_rep_thumbnail> style="background-image: url();"</s_notice_rep_thumbnail>>
<div class="post-cover"<s_article_rep_thumbnail> style="background-image: url();"</s_article_rep_thumbnail>>
이 녀석들 두 개가 위에 이미지를 올리는 코드인데, 특히나 3번 코드가 이에 해당됩니다. 이때 우리가 바꾸고 싶은 건 이미지이므로, 다음과 같이 바꿔주면 됩니다.
<div class="post-cover notice"<s_notice_rep_thumbnail> style="background-color:#4B4B4B;"</s_notice_rep_thumbnail>>
<div class="post-cover"<s_article_rep_thumbnail> style="background-color:#4B4B4B;"</s_article_rep_thumbnail>>
background-image를 background-color로 바꾸고 색을 추가해 주었습니다. 색상은 hex 코드만 안다면 마음대로 바꿀 수 있으므로 마음껏 바꿔도 됩니다.
이렇게 한 뒤 새로고침하여 글에 들어가 보면 상단의 이미지가 네모박스로 바뀐 것을 보실 것입니다. 이제 pagespeed 사이트에서 성능을 체크해 봅시다. 점수가 많이 올라간 것을 보실 수 있을 것입니다.
마치며
이번 포스팅에서는 성능적인 측면에서의 SEO 최적화만 살펴보았습니다.
이를 통해 티스토리는 생각보다 무거운 홈페이지라는 걸 확실히 알게 되셨을 것입니다.
하지만 아직 접근성과 권장사항에 대한 것들이 남았죠. 이는 다음 포스팅에서 마저 이어서 해보도록 하겠습니다.
<SEO 최적화에 대해 함께하면 좋은 글들>
2023 티스토리 블로그 지수 확인 - SEO가 중요한 이유
2023 티스토리 블로그 지수 확인 - SEO가 중요한 이유 벌써 4월 25일 이네요. 제가 블로그를 오픈한 지도 20일이 지났습니다. 흔히들 블로그를 운영하는 고수들의 경우 21일이 넘어가게 되면 습관화
money-laboratory.tistory.com
2023 구글 애드센스 승인 후기 - 2주 방법 증명 및 승인 팁
2023년 구글 애드센스 승인 후기 - 방법과 과정 증명 리포트 딱 이틀 전입니다. 블로그 지수에 대해 설명하면서, SEO의 중요성에 대해 말하는 포스팅을 마지막으로 이 블로그의 글 개수는 딱 21개가
money-laboratory.tistory.com



